性能优化之HTML5离线存储(应用程序缓存)
前言
HTML5 提供一种 应用程序缓存 机制,使得基于web的应用程序可以离线运行。开发者可以使用 Application Cache (AppCache) 接口设定浏览器应该缓存的资源并使得离线用户可用。 在处于离线状态时,即使用户点击刷新按钮,应用也能正常加载与工作。
简介Application Cache
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
HTML5引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。 应用程序缓存为应用带来三个优势:
1. 离线浏览 - 用户可在应用离线时使用它们
2. 速度 - 已缓存资源加载得更快
3. 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
HTML5提出了两大离线存储技术:localstorage与Application Cache,两者各有应用场景;传统还有离线存储技术Cookie。经过实践我们认为localstorage应该存储一些非关键性ajax数据,做锦上添花的事情;Application Cache用于存储静态资源,仍然是干锦上添花的事情;而cookie只能保存一小段文本(4096字节);所以不能存储大数据,这是cookie与上述缓存技术的差异之一,而因为HTTP是无状态的,服务器为了区分请求是否来源于同一个服务器,需要一个标识字符串,而这个任务就是cookie完成的,这一段文本每次都会在服务器与浏览器之间传递,以验证用户的权限。所以Application Cache的应用场景不一样,所以使用也不一致。
Cache Manifest 基础
Application Cache的使用要做两方面的工作:
① 服务器端需要维护一个manifest清单
② 浏览器上只需要一个简单的设置即可
如需启用应用程序缓存,请在文档的 <html> 标签中包含 manifest 属性:
1 | <html manifest="demo.appcache"> |
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:”.appcache”。
请注意,manifest 文件需要配置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
如上面提到的HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
Manifest 文件
在开始之前要先了解下manifest(即.appcache文件),上面的解析清单要怎么写。
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存;
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存;
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面);
在线的情况下,用户代理每次访问页面,都会去读一次manifest。如果发现其改变, 则重新加载全部清单中的资源。
CACHE MANIFEST
第一行,CACHE MANIFEST,是必需的:
1 | CACHE MANIFEST |
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
NETWORK
白名单,使用通配符"*". 则会进入白名单的open状态. 这种状态下.所有不在相关Cache区域出现的url都默认使用HTTP相关缓存头策略.
下面的 NETWORK 小节规定文件 “login.asp” 永远不会被缓存,且离线时是不可用的:
1 | NETWORK: |
可以使用星号来指示所有其他资源/文件都需要因特网连接:
1 | NETWORK: |
注释:第一个 URI 是资源,第二个是替补。
尺寸限制
注意:Application Cache的尺寸限制统一在5M,建议Application Cache,存储公共资源,不要存储业务资源。
更新缓存
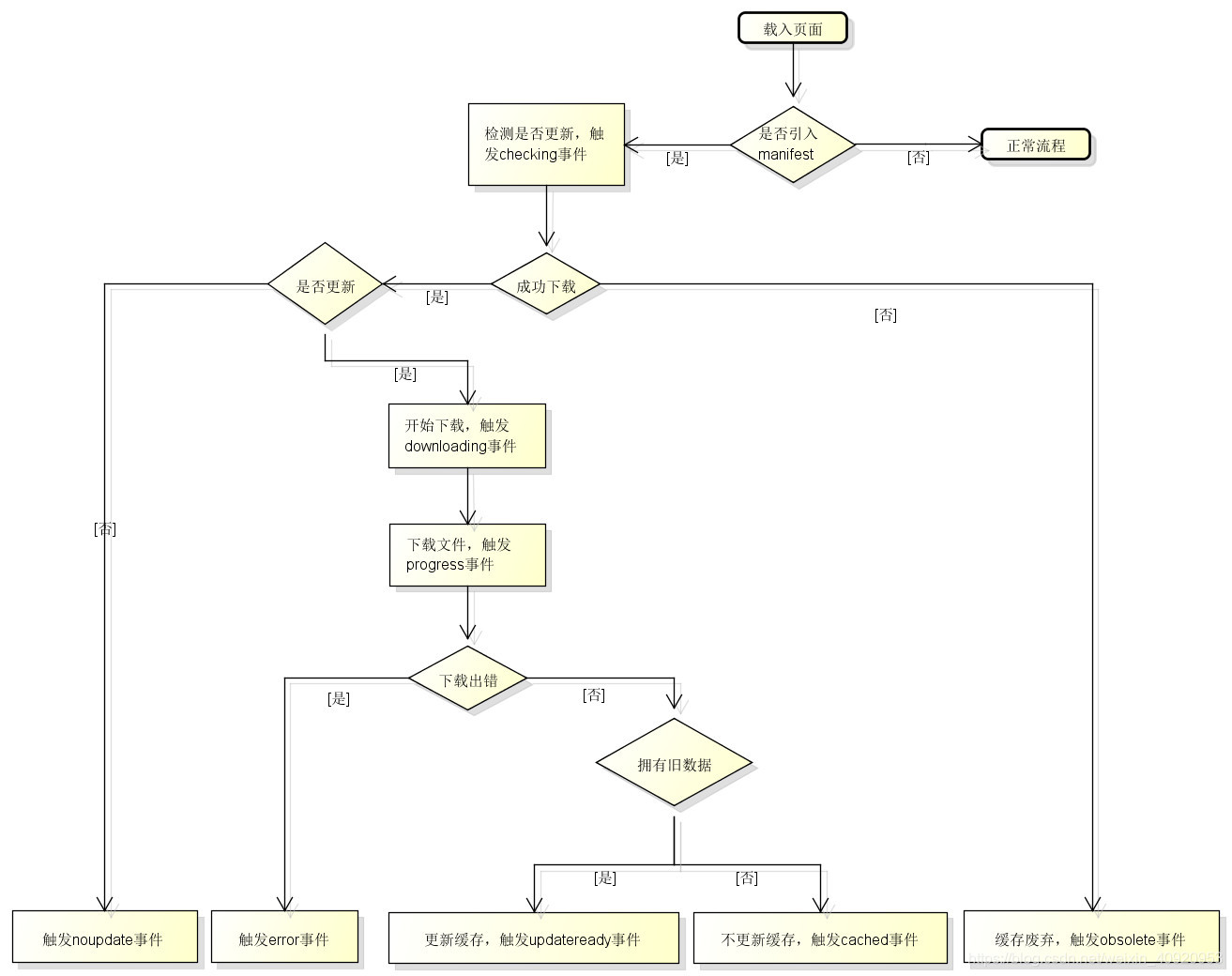
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
对于浏览器来说,manifest的加载是要晚于其他资源的,这就导致check manifest的过程是滞后的。发现manifest改变,所有浏览器的实现都是紧随着做静默更新资源,以保证下次pv,应用到更新。
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
缓存立即执行
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
1 | applicationCache.onupdateready = function(){ |
注意事项
- 站点离线存储的容量限制是5M;
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存;
- 引用manifest的html必须与manifest文件同源,在同一个域下;
- 在manifest中使用的相对路径,相对参照物为manifest文件;
- CACHE MANIFEST字符串应在第一行,且必不可少;
- 系统会自动缓存引用清单文件的 HTML 文件;
- manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面;
- FALLBACK中的资源必须和manifest文件同源;
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源;
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问;
- 当manifest文件发生改变时,资源请求本身也会触发更新。
在此刻使用这里描述的应用程序缓存功能高度不鼓励; 它正在处于从Web平台中被删除的过程。请改用Service Workers 代替。事实上,在Firefox 44中,当AppCache用于为页面提供离线支持时,控制台中现在显示一条警告消息,建议开发人员改用 Service Workers 代替。